Table of Contents

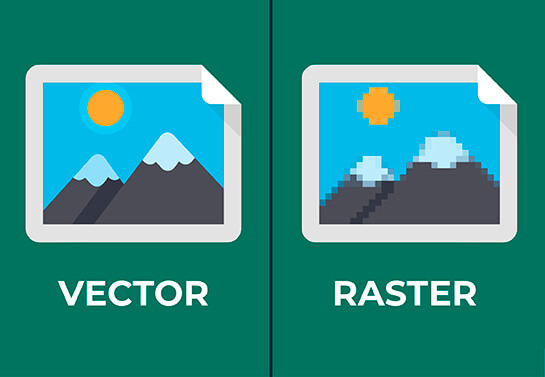
This article will go into detail about the differences between Raster and Vector graphics( Raster vs Vector). Graphics are two different types of file formats, with each having its own advantages. The world of graphics is an ever-growing industry that is continuing to expand thanks to the power of technology. And software like Adobe Illustrator or Photoshop.
When deciding on what type of graphics you want to utilize for your project. There are some factors worth considering based on your needs, target audience, and art style.
READ ALSO: 12 KEYS TO PHOTOGRAPHING NEWBORNS
Raster Graphics
Raster files store pixel information in a grid pattern. Which contains all colors at every single pixel coordinate that make up the image. This grid pattern is how you get those images that look like they are made up of small dots. Like a printed picture.
Raster graphics work great for print and web images that do not require complex shapes or gradients. They can be scaled up or down without losing resolution (clarity). As long as the resolution of the image is high enough to begin with. Raster graphics can also support transparency and layers, which is great for compositing images together.
The downside to rasters is that once an image has been saved as a raster it cannot be scaled up without losing detail and sharpness (without interpolation).
Rasters files include: .jpg, .jpeg, .png,and .gif
Vector Graphics
Vector graphics work by storing paths, or outlines of the objects in a specific image. While raster graphics store colors at a specific location of a grid, vector graphics store information about how to draw a set of lines and curves from point A to point B.
This is why vector images can contain complex shapes, including organic shapes such as people or plants. Vector images are also perfect for logo designs because you can scale them up to be huge without losing any quality, unlike raster images.
Vector graphics also allow you to change the color of any shape within an image by editing the paths that were used to create that shape. This makes them perfect for working in CMYK color space, which is necessary for print publication.
CHECK OUT ALSO: How to Draw a Skull
Vector files can be scaled to any resolution without loss of quality. Vector images will not lose quality when they are stretched and will always look crisp and clean, unlike raster images where stretching an image can create blurriness and jagged edges. Raster graphics cannot support transparency or layers, so they cannot be composited together without extra work. You can certainly take your vector image and export it as a raster image, but the vector options such as gradients will be lost in translation to a raster file format such as JPEG.
Vector files include: .ai, .eps, .pdf, .svg, and .cdr
I hope this article has helped to inform you of the differences between raster and vector images. I encourage you to learn more about vector graphics because it is a very important skill in graphic design. It is also important for you to understand the limitations of each file type as it pertains to your projects. While you can certainly use raster images in place of vectors, as a designer it is good to be aware of what the limitations are as well as advantages of each file type.


I should introduce this blog to my brother, he’d find it pretty helpful.