Table of Contents
We all like color in our prints, But you don’t have to settle for all the colors that the world sends your way, Learn how to use Selective color adjustment layer In Photoshop. You have a lot of control over which colors to include. Using picky colors, you can remove all but one color. Or you can tone down that extra-bright color that draws too important attention. Portrayal shutterbugs use picky colors to remove unflattering color casts.

READ ALSO: How to remove freckles from photoshop
In Adobe Photoshop, picky color can mean two different effects. It’s both a print editing process and the operation of a Photoshop tool. The results are different, but both have the power to change the look and sense of your image.
What’s Selective Color?

Picky color is a print editing process that highlights one color or a multicolored object in an else black and white image. This makes the named color pop. However, you may want to use this process for cultural reasons or when your image includes numerous contending colors. You can punctuate one color and desaturate the others. You can also use this fashion to bring out a subtle color that else would be lost in the image.
Adobe Photoshop has a tool known as Selective Color. This tool allows you to manipulate the colors in your image. It’ll not punctuate color in a black and white image. But it’s an important tool for changing individual colors. You can use this to produce a split-toning effect or subtly change color to draw the bystander’s eye.
Creating Selective Color in Black and White
Let’s launch with a step-by-step process pressing one color in a black and white image. We’ll use Photoshop selection tools and layer masks.
Step 1: Duplicate Background Layer

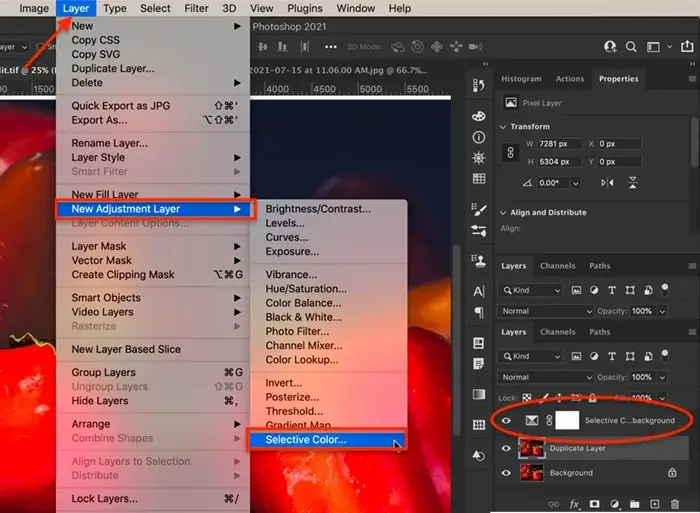
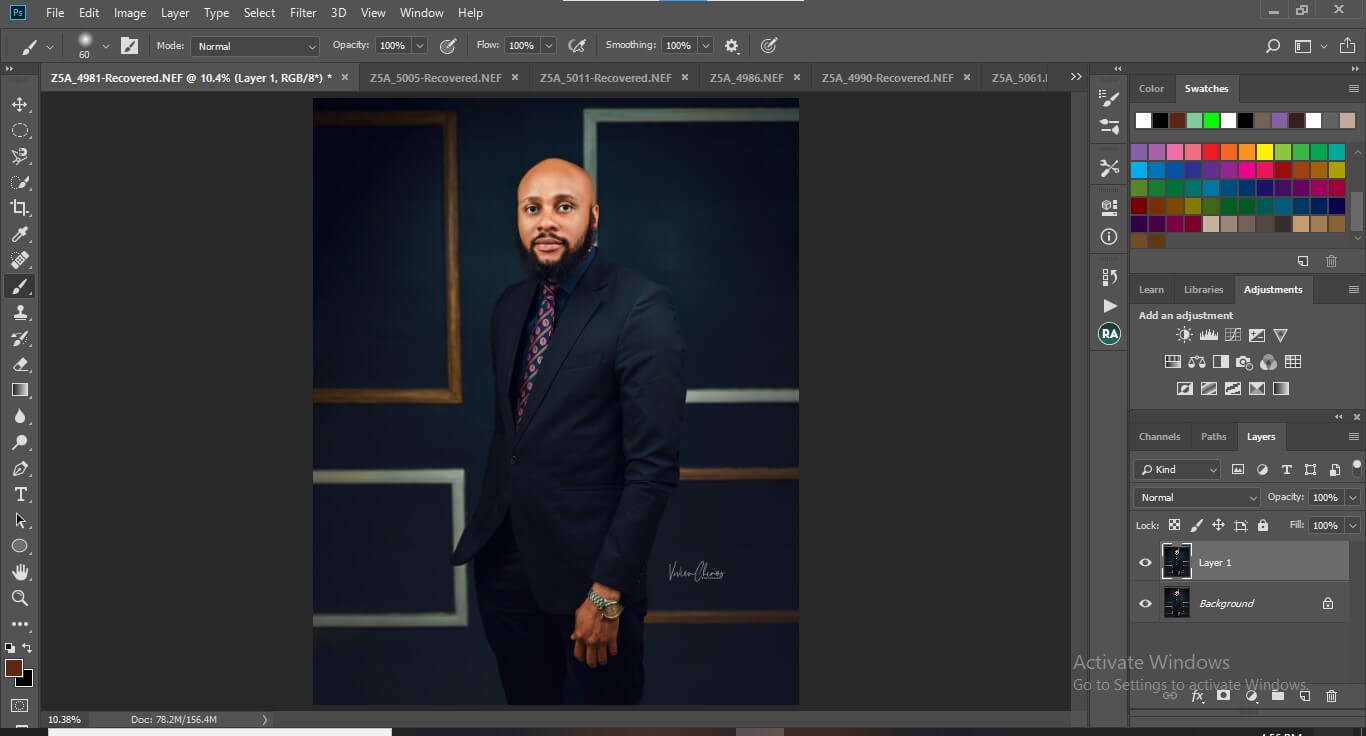
Open an image in Photoshop and duplicate your background layer. To do this, go to the Layer drop-down menu and opt Layer> Duplicate Layer (Ctrl or ⌘ Command J).
Step 2: choose a Color or Object
Option 1 Quick Selection Tool
On the copied layer, take a color or a multicolored object that you want to keep. There are numerous selection tools you can use in photoshop. However, use the Quick Selection tool, If the color you want to choose is distinct against the background. Click on the tool. Also, click on the color you want to take. You can also click and drag to choose a larger area or make the tool bigger by employing the right type key ()).
Also, you should see marching ants around the edges of the multicolored area to show that it’s named. You can add to the selection by clicking again on an unselected region. The marching ants should expand. To remove some of the selection, first, make the tool lower. Also, press the Option key and click on the area that you want tode-select.
Option 2: Color Range Tool

Still, use the Color Range tool, If your color selection is more complicated. For illustration, pressing the unheroic rail in the opening image is more delicate. The color isn’t as distinct against the greys and neutral colors of the stairs. Also, the shape of the rail includes a lot of twists and turns. It’s more delicate to elect the color precisely.
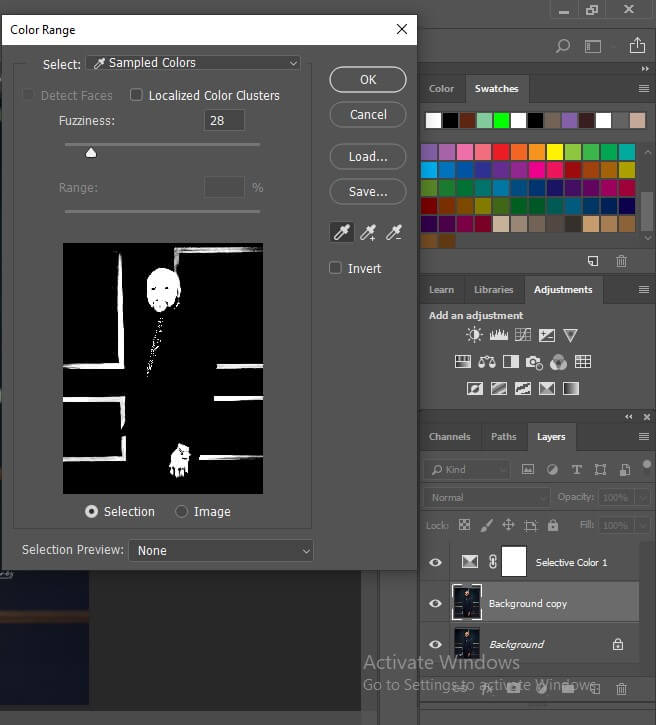
Go to Photoshop’s drop-down menus at the top and opt Select> Color Range. In the Color Range window, Tried Colors is the dereliction. Use the eyedropper to click on the color you want to keep. You can add to the selection by holding down the Shift key and clicking on another shade. To take off colors from the selection, hold the Option key while clicking.
When the Localized Color Clusters box is unbounded, Photoshop looks across the entire image for the color you clicked. Checking the box tells Photoshop to look for the named tinge only around the area you have clicked.
The Fuzziness slider tells Photoshop how exact you want the color selection to be. Lowering the Fuzziness by shifting the slider to the left only selects tinges close to the bones chosen. However, raise the Fuzziness number by moving the slider to the right, If you want to include further colors alike to the one you clicked. The Range slider tells Photoshop how close you want the named colors to be to the chosen area.
The selection exercise box lets you see the named area. Change the selection exercise to Greyscale, Black Matte, White Matte, or Quick Mask, whichever helps you see the named areas.
When you’re comfortable with your selection, click OK
CHECK OUT ALSO: How to add freckles in photoshop
Step 3: Invert the Selection
In Step 2, you named the pixels that you don’t want to change. So, reverse the selection. To do this, go to Photoshop’s drop-down menus at the top and opt Select> Inverse (Shift Ctrl or ⌘ Command I). The pixels you want to change are now named. The marching ants should show up around the edges of your picture.
Step 4: Produce a Mask on Duplicate Layer
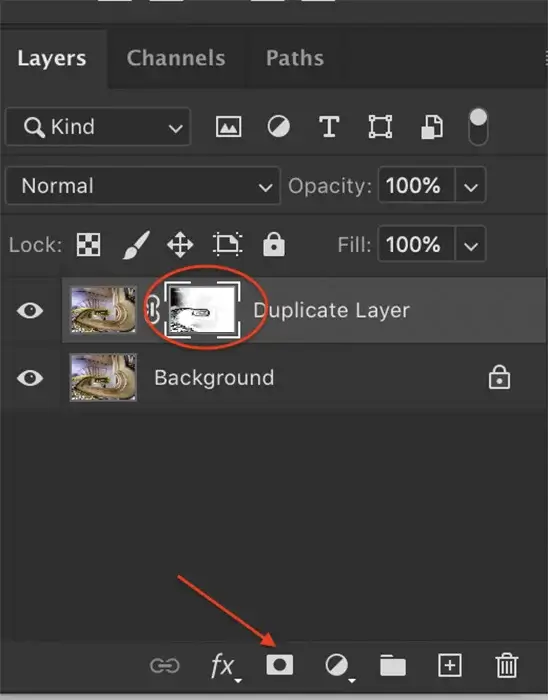
Click the Add a mask’ icon below the layers panel (a white cube with a slate circle). Your image doesn’t change, but a mask appears coming to the indistinguishable subcaste. The utmost of the mask is white. The area of color that you originally named is black.
Step 5: Convert Image to Black and White

Use an adaptation subcaste to convert your image to black and white. To do this, go to Photoshop’s drop-down menu at the top and opt Layer> New Adjustment Layer> Black & White. Or you can click on the‘ Create new fill or adjustment subcaste’ icon under the layers panel and select Black & White. Your entire image will come black and white, and a new layer appears tagged Black & White.
Step 6: drag Step 4 Layer Mask to Black & White Layer
Relate to the layer mask created in Step 4. select only on the mask and not on the entire layer. pull the mask onto the Black & White layer created in Step 5. You’ll get communication that asks if you want to substitute the layer mask. Click Yes.
Step 7: Fine-Tune the Layer Mask
Once you change your image to black and white, you may see regions of color where you don’t want. choose the layer mask next to the Black & White layer. Also, use a white paintbrush to abolish color from your image. White reveals the Black & White layer. However, swap the brush to black (hotkey, X), If you want additional color. Black hides the Black & White layer.
Step 8: Adjust the Black & White Layer
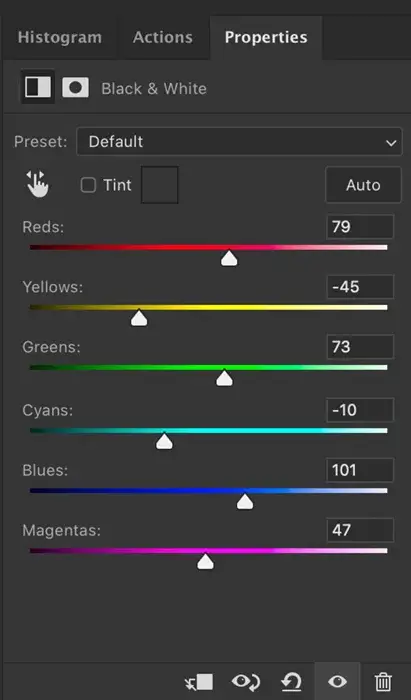
Double-click on the Black & White layer icon to unclose the properties panel. You can use the sliders to lighten or darken multicolored tones. There’s no right or wrong atmosphere. Move each color slider until you like the outcome of your image
You can also induce back a hint of color into the black and white by reducing the opacity of the Black & White adjustment layer. This mutes the background colors, but your picture is no longer completely monochromic.
RELATED ARTICLE: HOW TO COLOR GRADE SKIN TONES WITH COLOR RANGE TOOL
Using Photoshop’s Selective Color Tool

As we’ve seen, picky color is the term we use when pressing a color in a black and white image. It can be a bit confusing also to find that Photoshop has a Picky Color tool that does a commodity a bit differently. This tool allows you to alter the colors in your image. Portrait photographers can use a Picky Color adaptation to get relief of color casts on skin tones or to remove reddishness in the skin. But you have a lot of artistic flexibility in changing the colors in your image. Let’s delve into Photoshop’s Picky Color tool.
Step 1 Duplicate the Background Layer
Open an image in Photoshop and replicate your background layer. To do this, go to Photoshop’s drop-down menu at the top and choose Layer> Duplicate Layer (Ctrl or ⌘ Command J). Duplicating your background layer ensures that you can invariably go back to the original image.
Step 2: Add a Selective Color Adjustment Layer
To add a Picky Color adaptation, go to the drop-down menus at the top and choose Layer> New Adjustment Layer> Selective Color. Or you can click on the‘ Create new fill or adjustment layer’ icon under the layers panel and opt for Picky Color. A new layer appears above your identical layer.
Step 3: Adjust Individual Colors
Double click on the Adjustment layer to open the properties panel. Elect the color you want to change. You can widely modify the Reds, Yellows, Flora, Cyans, Blues, and Magentas in your image. You can likewise tone Whites (highlights), Neutrals (midtones), and Blacks ( murk). Toning these is like using the color grading attachment in Lightroom.
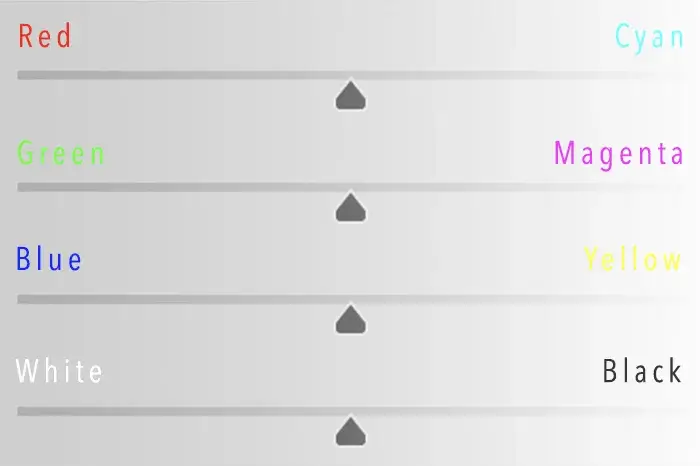
With each color or tone, you can shift the sliders to include more or less Cyan, Magenta, Yellow, or Black. The sliders work with contrary colors. But this isn’t veritably obvious from the Selective Color panel in Photoshop. For illustration, the Cyan slider should actually have Cyan on one end and Red on the other (as displayed in the mock-up image below). To add additional red, move the Cyan slider to the leftism. To tone down Reds, shift the Cyan slider to the right.
Step 4: Use a Mask to Limit Color Changes
Use the layer mask next to the Selective Color adjustments to define where you want hue changes applied. For case, you can highlight one flower out of numerous. opt the paintbrush tool. Paint on the layer mask. White areas will show the change. Black areas won’t be affected.
Conclusion
Take control of color in Photoshop. With selective color, you get to determine which colors pop and how they combine. You don’t have to settle for either black and white color. You can have both! Picky color lets you do something creative with your pictures. Or you can gently condition unflattering hue casts in a portrait.
In Adobe Photoshop, selective color can relate to two different photographic goods. Picky color can mean pressing one color by making the rest of your image monochromic. opt and mask everything except the color you want to keep. Also add a black and white adjustment layer with a mask. Everything in the print becomes monochrome except the masked color.
It can also mean using the Picky Color tool in Photoshop. It lets you adapt the shade of individual colors. With this tool, you have a lot of elasticity to change the look and sensation of your image.


1 thought on “How to use a Selective Color Adjustment Layer in Photoshop”